什么是关键渲染路径?
它是一系列在首屏渲染中必须发生事件。
例如:获取html > 获取资源 > 解析 > 显示页面优化这些事件可以带来页面速度的巨大提升。

关键渲染路径可以实现一件非常美妙的事。
它使得你可以让一个具有许多资源需要加载的大型页面变得比只需加载少许资源小页面速度更快。虽然大部分网页可以分成许多块内容,但我们不可能为了是页面加载更快而简单的删除页面的某些部分。如果你曾经有过“那我该怎么做才能时我的页面变快呢?” 或者 “谷歌是如何让页面在一秒之内加载完成的?”,那么这个概念就是为你准备的!优化关键渲染路径
为了使概念更清晰,我们在解释一些关键字:
critical:绝对必须的 render: 展现(这里是指页面对用户可视) path:一些列事件使得我们的页面可以展现 initial view:也叫做“above the fold”, 它指的是用户不用滚动就可以看到的那部分页面。所以换句话说,渲染路径就是指一系列事件使得首屏得以展现。
因为事实上几乎每个网站在展现过程中都有一些多余的步骤,这是真正可以优化的地方。
优化关键路径可以减少页面加载时间,这是条捷径!
路径

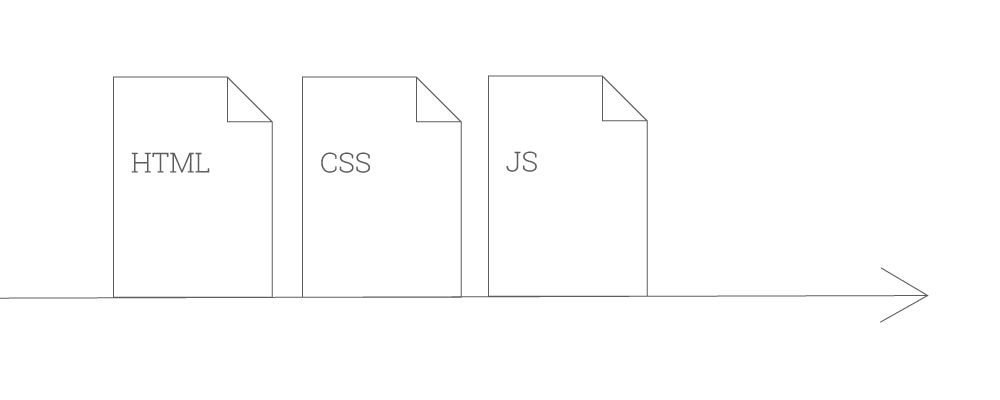
在显示页面之前,浏览器必须先加载页面中调用的所有资源。这里把一个只有一张图片、一个css文件和js文件的页面作为例子。
让我们看看页面呈现之前需要的步骤...
1.浏览器下载html文件
2.浏览器读取html文件,发现里面包含一张图片、一个css文件和一个js文件
3.浏览器开始下载图片
4.浏览器阻塞渲染,直到css和js文件下载完成
5.浏览器下载css文件并解析,确认没有内嵌的额外资源(通过import)需要记载
6.浏览器在未下载完js文件前,继续组赛渲染
7.浏览器下载完js文件并解析,确保没有额外的资源需要加载
8.最后浏览器渲染出页面
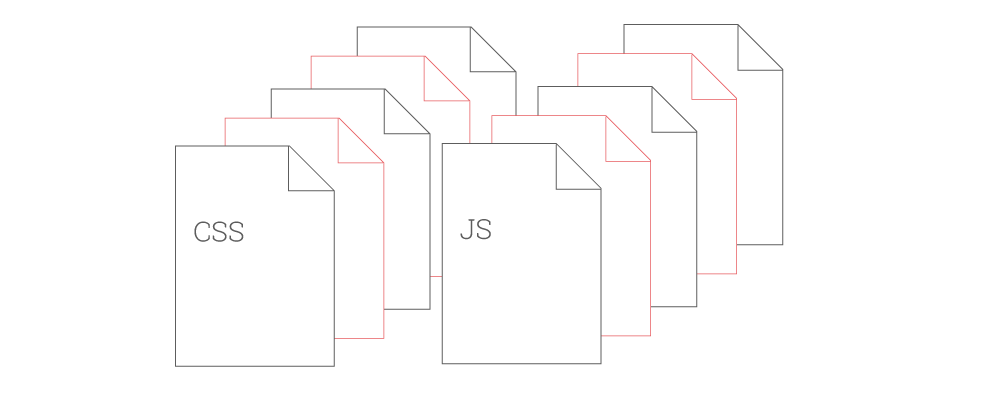
以上只是一个简单页面渲染所需要的步骤,现在想象下你的页面需要的步骤。
你的页面可能有一个社交按钮,多个css文件,多个js文件,许多图片、插件以及音频、视频等。
这意味着你的渲染路径将会是一大团乱。

很多网站的渲染路径极其糟糕,因为他们的页面调用了太多东西,导致浏览器需要先加载完这些资源,才能显示网页。
这是你的优势。当你的网页比竞争对手更快,你的用户会很开心。(谷歌浏览器喜欢这样的网站)
渲染

某些资源的加载会阻塞页面渲染。最普遍的就是css和js文件。浏览器必须先加载这些东西,才能把网页展现给用户。然我们来看一个普遍的场景。
Wordpress 博客使用主题。大多数主题有多个css文件(这就是为什么有这么一条页面加速方针--“合并外部css资源”)。所有的css资源可以被合并成一个文件,但是当你添加主题时,实现上需要多个css文件。所以即使显示一个字符都需要浏览器先加载和解析这些文件,这意味需要等待多个对服务器的请求返回。这就是众所周知的阻塞渲染css。
一个访客打开你的页面时将是空白的,直到渲染的关键步骤完成。

但是即使你的css已经加载完成你的博客也不能完成渲染,因为wordpress主题还包括多个js文件。在这些js未被加载完成之前,页面将被阻塞渲染,这就是所谓的渲染阻塞js。
所以一个典型的wordpress页面渲染需要发出20多个请求去加载css和js。但是等等,你还有社交按钮或者组建,这些都需要加载额外css和js文件。所以,在一边博客呈现给用户之前都需要加载好多资源。
但是不是只有wordpress才这样,我只是用它作为一个例子。首屏渲染需要加载多个资源是相当普遍的。
这些渲染的延迟是可控的,这与关键渲染路径有关。
关键性

目前为止我描述了一张非常灰暗的景象,但是好消息是你可以在页面加载数以百万的东西,它可以包含12000张图片,200个js,然而页面仍可以在一秒内加载完。
这是如何实现的?
通过理解什么对于首屏渲染是关键的。
优化渲染路径
其实只有三件事我们需要关注:
- 优化关键资源数量
- 优化关键子节数
- 优化关键路径长度
例子
图片 - 即使一个页面有12000张图片,可能只有一二张在屏幕可视区。这意味着,如果我们只加载这俩张图片,我们可以是的首屏加载时间更短。我们不用展示全部的12000张图片,我们只需要展示首屏的图片就行了,其余的可以延迟加载。
js文件 - 我们也可以有12000个js文件,但我们只需要加载首屏需要的js,其他的js可以延迟加载。
css文件 - 最小化css方法不是在线工具,而是在一开始的时候就不要用太多的css,比如减少20%的css。当然还有其他方式,比如合并外部css文件,这样你可以减少渲染时需要加载的文件数量。你还可以内嵌一些css在页面里。无论你的css是大是小,你的用户在看到页面之前都要先等待这些资源的加载。
下面我们将会看到一个页面以及我们如何运用关键路径的知识来使页面显著变快。
理解页面速度的衡量
谷歌所说的页面速度不是指下载一个页面所需要的时间。他们关心的是用户开始看到内容以及可交互能有多快。
谷歌使用页面速度来作为网页排名因素是基于对用户的统计数据。用户使用谷歌搜索到的页面如果打开很慢的话,这将是一种糟糕的体验。
大家会抱怨谷歌说,“为什么你发给我一个加载这么这么慢的页面”,这就是所谓的可感知速度。
如果一个用户需要看着一个空白页等待10秒加载,谷歌将不会将这样的页面显示在搜索结果中。
当我们谈到页面速度时,我们真正关心的是使用户尽可能快的看到我们的首屏内容。
一个优化首屏加载速度的实际例子
你正在阅读的这个页面将会成为我们的例子。这个页面在半秒之内能加载完,但是它并没有你的网站那么复杂。我将会向你展示这个页面的俩个版本,其中一个页面是有做关键路径优化的。
通过对比这俩个版本,你将会明白优化有多么重要。这里也会说明谷歌是如何衡量页面加载的。这个页面调用了多个js而不是统一的一个,然我们看看页面都有些什么...
- 多张大图
- css
- 谷歌分析插件
- 谷歌+插件
- Viglinks广告插件
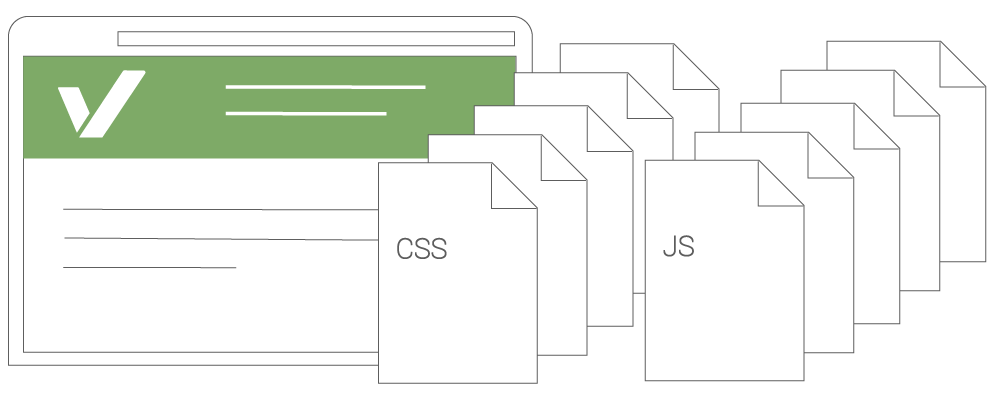
简单说,我用到了一个页面通常需要的一些东西(图片、css、监控、社交)。你可能也在你的页面用到了这些东西。通过优化关键路劲,我实际是将会使把对这些东西的调用合并为一个请求。浏览器渲染这个页面只需要一个html文件。一个12k的小文件,这个页面的加载几乎是瞬间完成。
另一方面,非优化版本将会发出数十个请求,这在电脑上加载就很慢更别说在手机上了。然而,俩个页面的内容给其实是一模一样的。然我们继续,亮出真货...
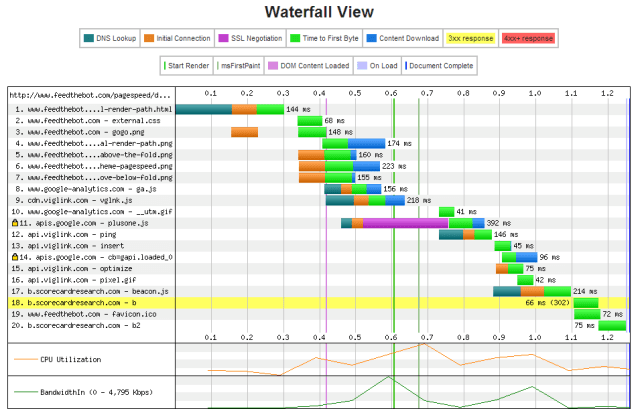
优化版本

渲染时间:1.3s
注:这个页面需要加载很多文件后,才能展示(图片最右边的蓝色竖线标识页面所需资源加载完成)
从图中我们可以看到非优化版需要加载多少的文件,总共加载了1.5s,你可以在查看非优化的版本,查看html源码以及具体加载情况。这个页面是一个相当简单的静态页,但是它仍然调用了20多个请求,这意味着页面需要等待20个请求加载完成页面才对用户可见。
注意,浏览器首先加载html,然后是css、图片、js,所遇这些必须被记载和解析完,页面才会展示。非优化版本没有关注关键路径,所以基本上所有资源必须被加载下来在页面能够渲染之前。
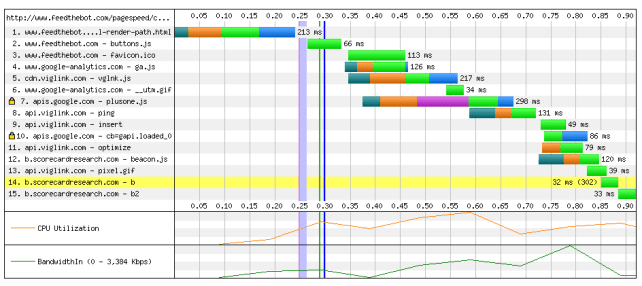
优化版本

渲染时间:0.25s
注:从图中我们看到,整个页面只需要加载一个文件就能渲染了。
优化版本的首屏渲染只需要加载一个文件。这个页面比非优化版本快5倍,虽然他们的页面内容是一模一样的。它依然加载相同的资源,使用同样的js,但是不同的是,页面可视时间只需要250ms。
我如何检查页面
我看着我的页面然后问自己,“这个页面的首屏真正需要加载的是哪些?”。我意识到只有下面这些是首屏需要的:
- logo
- 第一张大图
- css
这就是说,下面这些资源跟首屏没有关系:
- 谷歌+插件
- 其余的图片
- 谷歌分析插件
然后,我看着加载瀑布流图,意识到这些我不需要的东西,实际花了最多的时间去加载。所以如果我能够以某种方式把这些非必须的资源移出关键路径,那么我的页面将会特别快。
我做的优化- - 我把css从外部文件拿出来直接放在了html里面
- Base 64 编码logo和第一张大图 - 我使用工具把logo图片放到html文件中
- 优化所有文件 - 我压缩了所有图片的大小
- - 使用js延迟加载图片
- 延迟加载所有插件的js代码
- 使用检测我的页面
这是尽我所能从关键路径移出的所有东西,我合并关键路径的所有请求为一个html文件,里面包含了首屏渲染需要的所有东西。
CSSOM
为了更好地理解关键选项路径,需要对的基础理解。CSSOM是CSS 对象模型,它是由你的样式脚步生成的。如果你想调节好关键路径,对CSSOM的理解是必须的。
关键点
- 关键路径是首屏渲染需要的一系列事件
- 优化渲染路径是移出或者延迟加载首屏不需要的资源
- 大多数js代码加载可以被延迟到首屏渲染后
- 我通过考虑什么是首屏需要加载的来检测我的页面
- 我使用去移除或者延迟加载非首屏资源
注:我的优化还不是最理想的,因为我的html大小超过了14k这个理想值。
原文:https://varvy.com/pagespeed/critical-render-path.html
注:转载请注明出处!